除了忙於專案外,也學習了不少新技術,更新了一些觀念
在今年的前端技術變化及進步也蠻大的,我所接觸的列舉如下:
- TypeScript - 今年的變化速度也是飛快 (搭配的工具也變化迅速: tsd, typings, @types)
- Vue.js 1.0 to 2.0
- AngularJS 2
- Laravel Elixir
後端程式框架,持續邊開發邊學習
- Laravel 5
- ASP.NET MVC 5
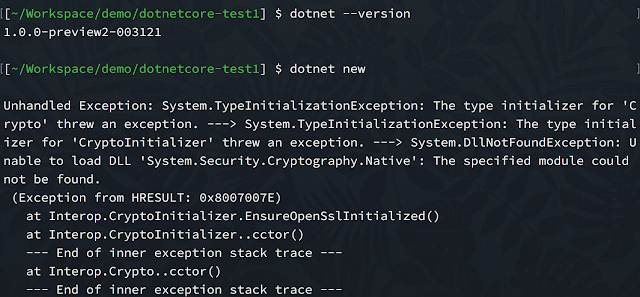
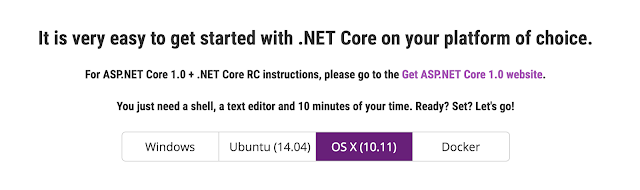
- ASP.NET Core 1.0
測試是今年開始才真正去接觸及實作
- Selenium
- Gherkin
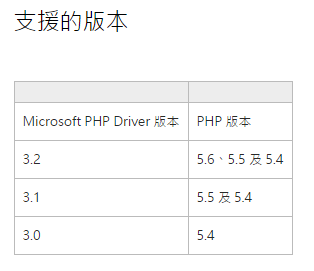
- PHP - PHPUnit
- PHP - Behat
- JS - Cucumber.js
- .NET - SpecFlow
- .NET - MSTest
另外,今年的開源成果,共發佈了一個 Laravel 套件,及兩個 Visual Studio Code 的外掛
- Laravel Adminer (Laravel 套件)
- Laravel Blade Snippets (VSCode 外掛)
- Laravel 5 Snippets (VSCode 外掛)
明年 2017 年,相信又有許多新的挑戰等著我~ 繼續帶著熱情,加油吧!