2024/03/31
[.NET] 如何在 ASP.NET Core 的專案整合 Vite 開發
markdown
### 前言
之前大多使用 Laravel 搭配 Vite 來做前端資源整合開發,由於 Laravel 生態系非常完整,也不太需要多做太多設定即可整合完成。
近期在 ASP.NET Core MVC 的專案使用 Vite 開發前端資源檔案,使用上卻不是那麼上手。尤其是在開發時期載入檔案的部分,在 Laravel 用 @vite 卻可輕易完成,便尋尋覓覓找到相近的整合套件。
2024/03/16
[Vite] 前端開發模擬 API 的好物 Mock Service Worker (MSW)
markdown
### 前言
網站開發階段,常常會遇到前端開發時需要模擬呼叫 API 的情境。
用 json-server 來起一個服務是方便測試,但是跟網站是分開的 server,可能會因為忘記把服務開啟而呼叫失敗。
在不用後端介入的情境下,前端用 Vite 整合 Mock Service Worker (MSW) 模擬客製回應是個不錯的選擇。
2024/02/10
[Visual Studio 2022] v17.8 新功能 - 字串搜尋取代時保留原始大小寫格式
markdown
### 前言
在過去要搜尋文字取代時,不同的大小寫可能要分批做幾次取代,以保留原始的英文字母大小寫。
在 VS2022 v17.8 的新功能就可以一次辦到囉!多省做幾次取代步驟的時間。
### 環境
- Visual Studio 2022 v17.8.6
### 實作
原始的文字內容如下
用快速鍵 Ctrl+H 做取代動作,點選 AB 的按鈕做 Case 保留
第一組: 只取代 demo
第二組: 取代 demohttp
是不是很方便呀?
2024/02/09
[RESTful API] 如何在 Visual Studio 2022 及 VS Code 使用 .http 檔案文件化測試 API 執行結果
markdown
### 前言
通常在測試 API 的工具中,Postman 或 Insomnia 都是很方便的 API 測試圖形介面工具。
只是各工具有各自的保留文件格式,若能把測試 API 的資料文件化並做版控,又能夠減少散落在各處的翻查不易的問題。
因為 Visual Studio 2022 已支援能夠在 IDE 開啟 .http 文件,並直接可做測試看結果,而且功能齊全,文字檔案又能做版控。
但筆者不是只有 .NET 的專案,還有其他程式語言的專案,也會使用 Visual Studio Code 來撰寫,所以若能讓 .http 文件能跨專案跨工具來執行並管理就更棒了。
在本文中分別介紹在 Visual Studio 2022 及 Visual Studio Code 如何使用 .http 來執行測試 RESTful API。
[WSL] 如何在 Windows 11 安裝 WSL
markdown
趁著換新電腦,安裝主機開發環境,記錄一下安裝 WSL 的步驟 (Windows 11 之後的預設 WSL 版本已為 WSL 2)
### 準備
目標的作業系統為 Windows 11
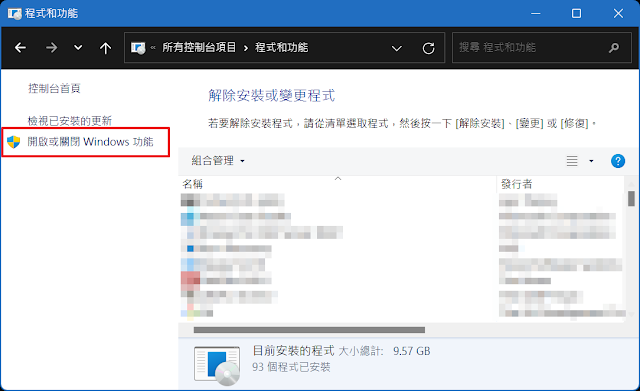
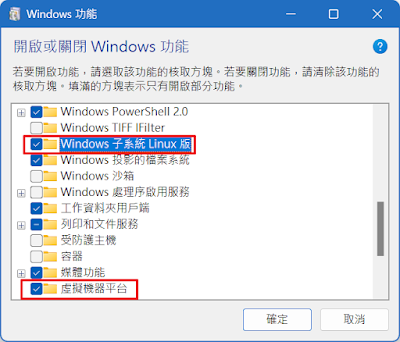
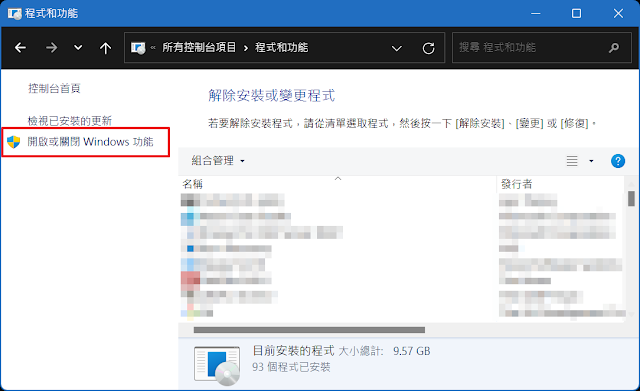
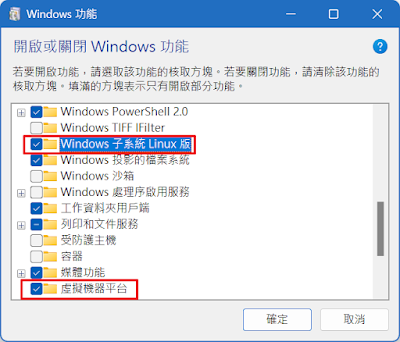
先確認至 控制台 > 程式和功能 > 開啟或關閉 Windows 功能



勾選 "Windows 子系統 Linux 版" 以及 "虛擬機器平台",確定後並重新開機

訂閱:
文章 (Atom)



