選擇 MVC 下的 Area,即可找到 MVC 5 Area
選擇 MVC 下的 Area,即可找到 MVC 5 Area
 突然找不到功能,小驚慌了一下 XD
突然找不到功能,小驚慌了一下 XD




 如果有忘記註冊的類型, 卻被使用到了, 即會出現以下的錯誤訊息
如果有忘記註冊的類型, 卻被使用到了, 即會出現以下的錯誤訊息
 ### 程式用法
在 constructor 使用 interface 即會自動注入對應的實體
### 程式用法
在 constructor 使用 interface 即會自動注入對應的實體
 是不是很方便呢? 前人種樹, 後人乘涼, 現在只要專注去做自己該對應的相關程式, 多餘的設定全都被妥當安排了。
不知道是不是因為它太簡單使用了, 所以專案連 README 文件都沒寫 XD。
所以寫一篇用法以備不時之需, 個人覺得這是目前用過最簡易使用的套件了, 因為幾乎無痛使用啊!!
範例程式: [UnityMvcDemo1](https://github.com/onecentlin/UnityMvcDemo1)
### 相關連結
- [Unity.Mvc](https://github.com/unitycontainer/aspnet-mvc)
是不是很方便呢? 前人種樹, 後人乘涼, 現在只要專注去做自己該對應的相關程式, 多餘的設定全都被妥當安排了。
不知道是不是因為它太簡單使用了, 所以專案連 README 文件都沒寫 XD。
所以寫一篇用法以備不時之需, 個人覺得這是目前用過最簡易使用的套件了, 因為幾乎無痛使用啊!!
範例程式: [UnityMvcDemo1](https://github.com/onecentlin/UnityMvcDemo1)
### 相關連結
- [Unity.Mvc](https://github.com/unitycontainer/aspnet-mvc)
 ### 參考連結
- [Terminal is always launching externally when ConPTY is turned on](https://github.com/microsoft/vscode/issues/73790)
- [Intergrated terminal is pop out](https://github.com/microsoft/vscode/issues/78670)
- [How do I get around the verified bug in Windows 1903 and launch the VSCode integrated terminal?](https://stackoverflow.com/questions/56154957/how-do-i-get-around-the-verified-bug-in-windows-1903-and-launch-the-vscode-integ)
### 參考連結
- [Terminal is always launching externally when ConPTY is turned on](https://github.com/microsoft/vscode/issues/73790)
- [Intergrated terminal is pop out](https://github.com/microsoft/vscode/issues/78670)
- [How do I get around the verified bug in Windows 1903 and launch the VSCode integrated terminal?](https://stackoverflow.com/questions/56154957/how-do-i-get-around-the-verified-bug-in-windows-1903-and-launch-the-vscode-integ)
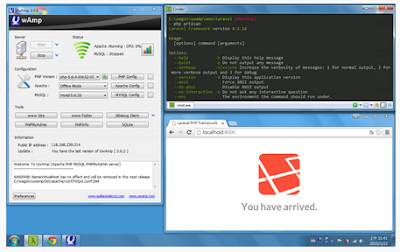
 PHP 版本
PHP 版本
 ### 解決方法
1. 先在 site 資料夾下加上 ini 及 ext 的目錄,如圖:
下載 [PHP for Windows](https://windows.php.net/download/) 對應的版本 (NTS x86 版本), 需要加的模組 *.dll 上傳至 `ext` 目錄
其實我只需要 php\_pdo\_sqlite.dll 就好,但要試就一次定位吧~
### 解決方法
1. 先在 site 資料夾下加上 ini 及 ext 的目錄,如圖:
下載 [PHP for Windows](https://windows.php.net/download/) 對應的版本 (NTS x86 版本), 需要加的模組 *.dll 上傳至 `ext` 目錄
其實我只需要 php\_pdo\_sqlite.dll 就好,但要試就一次定位吧~
 在 `ini` 目錄增加 `extensions.ini` 檔案
在 `ini` 目錄增加 `extensions.ini` 檔案
 `extensions.ini` 內容如下
```ini
extension=d:\home\site\ext\php_pdo_sqlite.dll
extension=d:\home\site\ext\php_sqlite3.dll
```
2. 在組態設定部分,新增應用程式設定
名稱:`PHP_INI_SCAN_DIR`
`extensions.ini` 內容如下
```ini
extension=d:\home\site\ext\php_pdo_sqlite.dll
extension=d:\home\site\ext\php_sqlite3.dll
```
2. 在組態設定部分,新增應用程式設定
名稱:`PHP_INI_SCAN_DIR` 在主控台上鍵入: `php -m` 列出模組,有看到 `pdo_sqlite` 及 `sqlite3` 就表示正確載入囉!
在主控台上鍵入: `php -m` 列出模組,有看到 `pdo_sqlite` 及 `sqlite3` 就表示正確載入囉!
 終於網站可以確定讀到資料,完成!
### References
- [在 Azure App Service 中設定 PHP](https://docs.microsoft.com/zh-tw/azure/app-service/web-sites-php-configure)
終於網站可以確定讀到資料,完成!
### References
- [在 Azure App Service 中設定 PHP](https://docs.microsoft.com/zh-tw/azure/app-service/web-sites-php-configure)
 ### 解決方法
用 mb\_convert\_encoding 的方式,先將取得編碼訊息轉成 utf-8 (以繁體中文的來說就是 big5)
### 解決方法
用 mb\_convert\_encoding 的方式,先將取得編碼訊息轉成 utf-8 (以繁體中文的來說就是 big5)
 如此就能正常顯示中文訊息啦
如此就能正常顯示中文訊息啦
 ### References
- [iconv big5轉換utf8問題](http://sweslo17.blogspot.com/2012/04/big5-erpms-sql-local-cache-phpiconv.html)
- [PHP: mb\_convert\_encoding](https://www.php.net/manual/en/function.mb-convert-encoding.php)
- [MySQL: 10.6 Error Message Character Set](https://dev.mysql.com/doc/refman/5.7/en/charset-errors.html)
### References
- [iconv big5轉換utf8問題](http://sweslo17.blogspot.com/2012/04/big5-erpms-sql-local-cache-phpiconv.html)
- [PHP: mb\_convert\_encoding](https://www.php.net/manual/en/function.mb-convert-encoding.php)
- [MySQL: 10.6 Error Message Character Set](https://dev.mysql.com/doc/refman/5.7/en/charset-errors.html)
 ### References
- [Enforcing a PHP Version for Installed Composer Packages](https://andy-carter.com/blog/composer-php-platform)
### References
- [Enforcing a PHP Version for Installed Composer Packages](https://andy-carter.com/blog/composer-php-platform)
 ### 瀏覽器
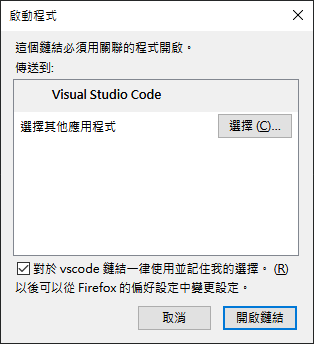
以下為各個瀏覽器用 VS Code 來開啟檔案的對話視窗
Microsoft Edge
### 瀏覽器
以下為各個瀏覽器用 VS Code 來開啟檔案的對話視窗
Microsoft Edge
 Chrome
Chrome
 Firefox
Firefox
 ### References
- [How to open a file in editor from Tracy?](https://tracy.nette.org/en/open-files-in-ide)
- [Laravel-Tracy](https://github.com/recca0120/laravel-tracy)
### References
- [How to open a file in editor from Tracy?](https://tracy.nette.org/en/open-files-in-ide)
- [Laravel-Tracy](https://github.com/recca0120/laravel-tracy)
 ### 解決方法
開啟專案 `*.csproj` 檔,加上 Target 的 AfterTargets 設定
### 參考
- [Could not find a part of the path … bin\roslyn\csc.exe](https://stackoverflow.com/questions/32780315/could-not-find-a-part-of-the-path-bin-roslyn-csc-exe)
- [找不到 roslyn\csc.exe ?!](https://blog.yowko.com/missing-roslyn-csc/)
- [Web API找不到 bin 底下的 roslyn csc.exe ?](http://marcus116.blogspot.com/2018/11/net-web-api-bin-roslyn-cscexe.html)
### 解決方法
開啟專案 `*.csproj` 檔,加上 Target 的 AfterTargets 設定
### 參考
- [Could not find a part of the path … bin\roslyn\csc.exe](https://stackoverflow.com/questions/32780315/could-not-find-a-part-of-the-path-bin-roslyn-csc-exe)
- [找不到 roslyn\csc.exe ?!](https://blog.yowko.com/missing-roslyn-csc/)
- [Web API找不到 bin 底下的 roslyn csc.exe ?](http://marcus116.blogspot.com/2018/11/net-web-api-bin-roslyn-cscexe.html)
 建立 CalendarEvent 超簡單
建立 CalendarEvent 超簡單 *.ics 內容如下
*.ics 內容如下 在 Windows 10 的行事曆開啟 *.ics 的呈現內容
在 Windows 10 的行事曆開啟 *.ics 的呈現內容 ### 範例程式 (採用 Web API)
### 參考資料
- [WiKi - iCalendar](https://zh.wikipedia.org/wiki/ICalendar)
- [NuGet - Ical.Net](https://www.nuget.org/packages/Ical.Net/)
- [Ical.Net Wiki](https://github.com/rianjs/ical.net/wiki)
### 範例程式 (採用 Web API)
### 參考資料
- [WiKi - iCalendar](https://zh.wikipedia.org/wiki/ICalendar)
- [NuGet - Ical.Net](https://www.nuget.org/packages/Ical.Net/)
- [Ical.Net Wiki](https://github.com/rianjs/ical.net/wiki)