2019/01/22
[Markdown] 用 Markdown 寫 blogger 文章
markdown
# 測試在 Blogger 用 Markdown 寫文
```
console.log("Hello Markdown Syntax");
```
記得撰寫用 HTML 並在第一行上加上 markdown
## 本站採用的語法
### 參考連結
- [在 blogger 貼漂亮 code 的方法(使用 markdown 和 prettyprint)](http://etrex.blogspot.com/2017/03/blogger-code-markdown-prettyprint.html)
2019/01/17
[VS Code] 如何整合設定 PHP 的開發環境至 Visual Studio Code
最近在帶 Laravel 工作坊,有許多學員為非程式開發人員,在入門程式開發的過程中。要把開發環境設定完成,若不透過手把手帶領,可能要繞很大圈才有辦法完全設定完畢。
由於 Laravel 這個框架的底程程式語言為 PHP。就以 PHP 的開發環境來跟 Visual Studio Code 做整合介紹。
以 Visual Studio Code 為我們整合的開發環境:Git, Terminal, PHP 的整合設定
這次介紹主要以 Windows 的作業系統平台來做範例。當然大多數的 Visual Studio Code 設定也適用於 Mac,只是在 Mac 的設定上會少很多 (主要是 Terminal 以 bash 為主,PHP 及 Git 的路徑設定在安裝完時已經 Ready 了)


由於 Laravel 這個框架的底程程式語言為 PHP。就以 PHP 的開發環境來跟 Visual Studio Code 做整合介紹。
目的
以 Visual Studio Code 為我們整合的開發環境:Git, Terminal, PHP 的整合設定
這次介紹主要以 Windows 的作業系統平台來做範例。當然大多數的 Visual Studio Code 設定也適用於 Mac,只是在 Mac 的設定上會少很多 (主要是 Terminal 以 bash 為主,PHP 及 Git 的路徑設定在安裝完時已經 Ready 了)
環境
- Windows 10
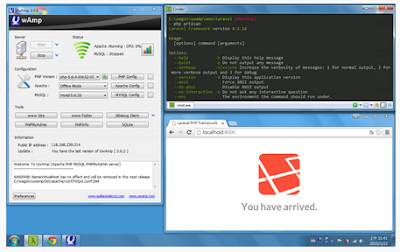
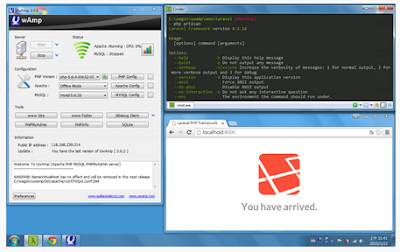
- wagon (v1.4.0) (WAMP 安裝整合包: 已包含 PHP)
- Git (v2.20.1)


訂閱:
意見 (Atom)