這十幾年來用過無數種編輯器, 細數真的也不少吶, 記事本不算在內的話, 有 UltraEdit, BBEdit, Notepad++, Sublime Text, etc. 有些可跨平台, 有些沒有. 但是其實跨平台可使用是我最想要的功能啊~減少學習曲線是一個, 再著是用同一款熟悉的工具對效率也是一大重點!
Visual Studio Code 是除了最強的 IDE - Visual Studio 外, 還不算是完美, 但我覺得還不錯用的程式編輯器.
以下是個人喜愛的功能, 跟大家分享, 也許你也會愛上它!
- 開啟速度快
有時候只是想要開一兩支程式, 改些小東西, 不用動用到 IDE 啦 - Highlight 程式碼
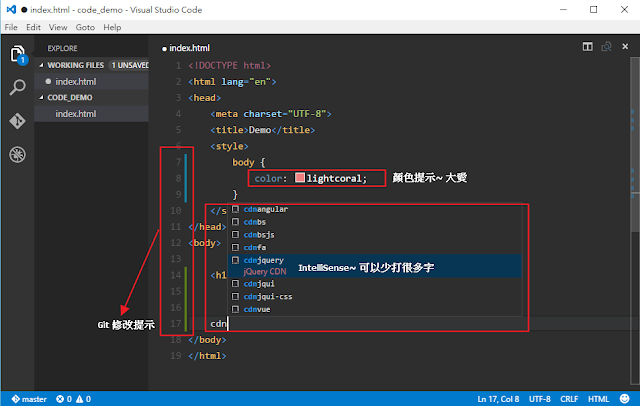
基本款~ 一定要的, 業界大多語法都支援, 查 code 才會一目瞭然 - IntelliSense
程式寫多了會有忘性, 這功能不僅是提示, 也是加速開發的好物 - Emmet
有在寫網站應用程式的必備工具, Visual Studio Code 已經是內建, 不用再裝外掛喔 - CSS 顏色提示
超~方~便~ 一看便知顏色碼是什麼顏色, 視覺一併兼顧 - Sippets 可自定
常用的程式片斷自己也可以把它存起來, 隨時取用