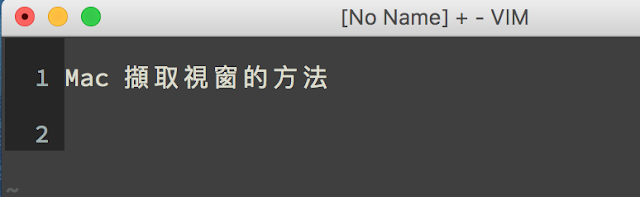
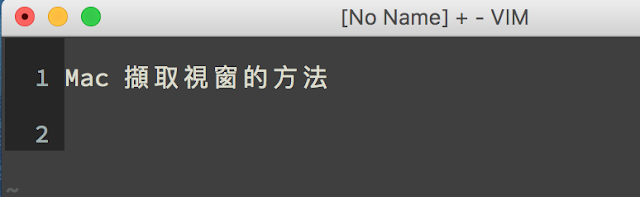
區域:Cmd + Shift + 4

視窗:Cmd + Shift + 4 + Space
(含陰影~範圍還不小耶)

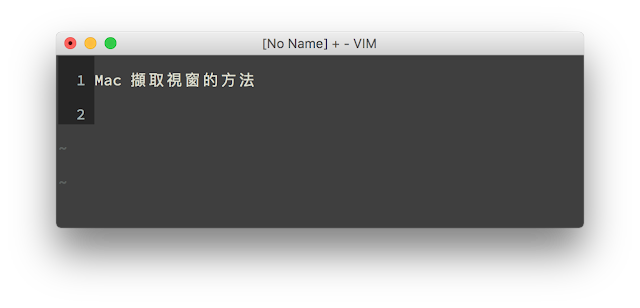
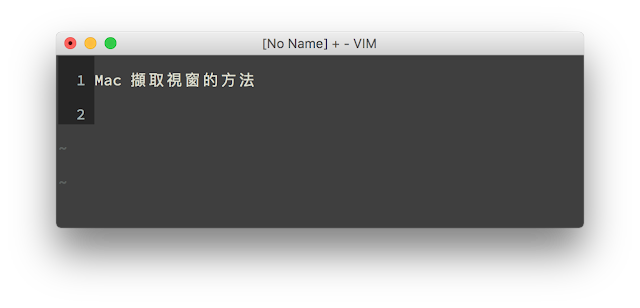
視窗不含陰影:Cmd + Shift + 4 + Space + Option(Alt)
(完整視窗~不含陰影)


error: There was a problem with the editor 'vi'Plugin 'mattn/emmet-vim'git clone https://github.com/gmarik/Vundle.vim.git ~/.vim/bundle/Vundle.vimcomposer global require phpunit/phpunit)Project/
|-- tests/ (放測試的檔案)
|-- src/ (放置原始碼)
composer require phpunit/phpunit --dev
composer.json 檔案, 將 src 對應至 autoload{
...
"autoload": {
"psr-4": {
"": "src/"
}
}
}
composer dump-autoload
phpunit.xml<?xml version="1.0" encoding="UTF-8"?>
<phpunit bootstrap="vendor/autoload.php">
</phpunit>



