在 .NET Core 1.0 時, 透過跨平台開發的工具會利用到 Yeoman 來幫助產生所需的樣版檔案.
在 .NET Core 2.0 的建立專案的方式改變了, 不再需要透過 Yeoman, 而是用 dotnet new [template] 來建立專案.
可選擇的樣版簡短名稱如下:

開發環境
- Windows 10
- Visual Studio Code 1.15.1
- .NET Core 2.0 SDK
前置作業
安裝 .NET Core 2.0 SDK

在命令列確認版本 (dotnet --version)

建立網站專案
建立 ASP.NET Core Web App (MVC)
1. 先建立一個資料夾 (例: dotnetcore)
2. 輸入建立指令: dotnet new mvc

建立完成, 它也自動幫我們做完還原所需套件的動作 (dotnet restore)
3. 執行 dotnet run, 即可打開 http://localhost:5000 瀏覽初始網站

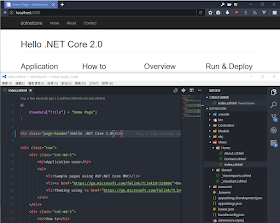
開啟 Visual Studio Code 來編輯開發網站
一開專案它會提示詢問是否加入建置及除錯, 按 Yes 吧!
修改 Views/Home/Index.cshtml 是可以在 run 起來的網站重整後看到結果

不過若是修改 Controller 裡面的資料, 就必需停止再重跑一次, 有點麻煩, 現代的開發都講求效率, watch 的開發模式很重要, 偵測到變更就自動建置.
dotnet-watch (https://github.com/aspnet/DotNetTools/tree/dev/src/dotnet-watch)
在 *.csproj 的專案檔裡加上
<DotNetCliToolReference Include="Microsoft.DotNet.Watcher.Tools" Version="2.0.0" />
並執行 dotnet restore 安裝套件
即可使用 dotnet watch run 來監測變更並自動建置

變更的 Controllers/HomeController.cs 及 Views/Home/Index.cshtml 及執行結果如下



基本的開發先介紹到此, 下一篇我們再來把完成網站發佈及佈署至 Windows Server 的 IIS 網站伺服器
沒有留言:
張貼留言