
Viausl Studio Code + Dash = 加速在編寫程式時查詢 API 文件的速度及效率
API 文件是每個程式設計師的好朋友,只是每每要查詢就要去翻查各官網的文件,不僅浪費許多時間在搜尋上,整體效率也不好
Dash 是在 Mac 上查 API 文件的好幫手,Visual Studio Code 又支援 Dash 外掛,那麼能增加效率的事就更要馬上做啦!
在官網的 Extensions 市集可以找到可以加入自己想要的外掛

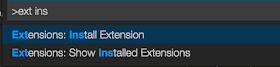
1. 開啟 Visual Studio Code,輸入快速鍵
Cmd + Shift + P 來開啟命名輸入 ext install
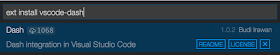
2. 輸入
ext install vscode-dash
3. 選擇 Dash 安裝後,重啟 Visual Studio Code
4. 開啟專案程式,選擇某個 funtion 反白起來後,鍵入快速鍵:
Cmd + H
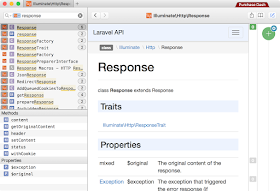
5. 查詢 API 文件呈現在 Dash 中

是不是既方便又有效率呀!
沒有留言:
張貼留言